A-A+
分享一个Jquery表单验证插件-Validform
打开Validform的官网,首先看到的是“一行代码搞定整站的表单验证”,一行代码为“$(".demoform").Validform();” validform 的介绍是把所有的验证条件及验证提示信息绑定到每个表单元素,让验证代码在执行时只是核对表单下各元素的值是否跟绑定的验证条件相符,这样就可以随便添加或者去掉任一表单元素而不必修改验证代码,所以就实现了一行代码去完成整站的表单验证。
在其 validform 的官网,提供了表单验证的多种样式,我这里仅仅下载了一种,新手用户可能对于 validform 插件还有所陌生,这里简单介绍一下,在设计网页时,经常会遇到用户注册验证的效果,比如验证用户名是否符合最多最少字符,邮箱是否正确,在php中可以使用正则表达式进行验证,前台可以使用 js 或 ajax 来无刷新验证。
这里的 validform 插件是一个用Jquery的表单验证插件,相当于php中的类,将验证的功能都已经封装好了,核心的代码不用去管,只要进行调用就可以了,而且前台的美化效果也非常棒,无刷新的验证,弹出自定义框,基本上不用怎么修改就可以直接进行应用。
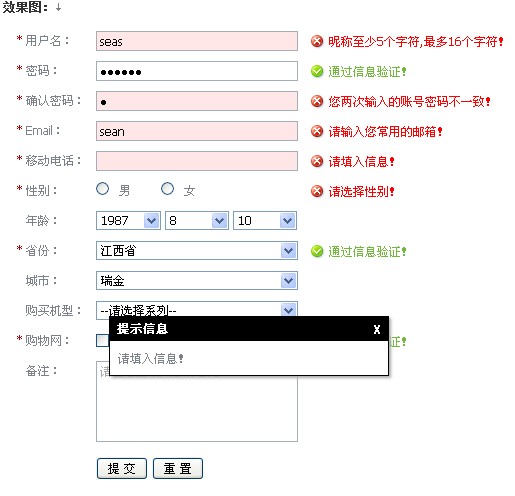
下面可以先看一下这一款 validform 插件的效果图,其中的表单选择可以进行自行修改,如果想要其它类型的注册样式,可以到 validform 官网去下载。。